私自身SEO対策というのはほとんど知識がありませんので、cocconのマニュアルに沿って基本的に行っています。PCでは高得点が取れるのですが、モバイルでは点数がガクンと低くなります。全く対策しないよりは、少しでも対策できた方がユーザーのためにもなると思い自分でも簡単にできる内容は行ってみました。
今回やったことは まとめ
・EWWW Image Optimizer の再設定と一括変換
・Regenerate Thumbnailsの再実行
結論から言えば、この2つの再設定と実行のみで少しですが改善しました。
画像関係がトップクラスに影響を与えてそうでしたので画像のところから取り組みました。ネットで調べてみても、プラグインのみで対応する方法があまりありませんでしたので初心者ブロガーには役に立つ情報かもしれません。
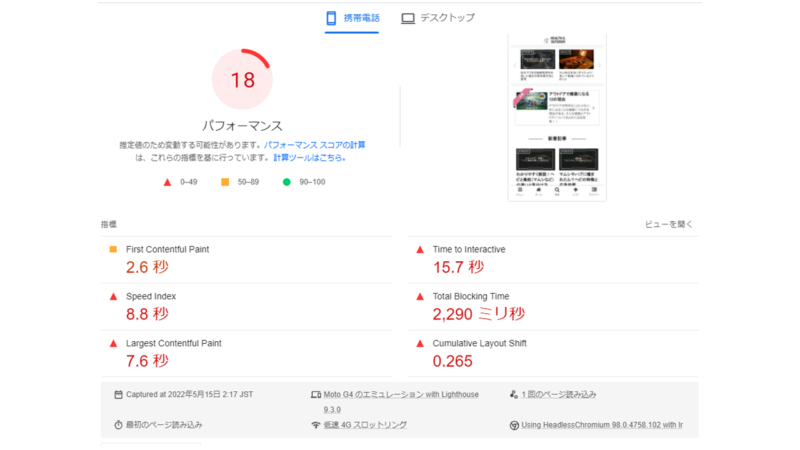
パフォーマンス
まず、私のパフォーマンスについてです。モバイルの方はこんな感じです。総合18点と低いですね・・・。これは、広告を載せたら一気に低下しました。けっこう広告の影響もあるようです。cocconマニュアルにも書いてありましたが、広告による低下はしょうがないようです。
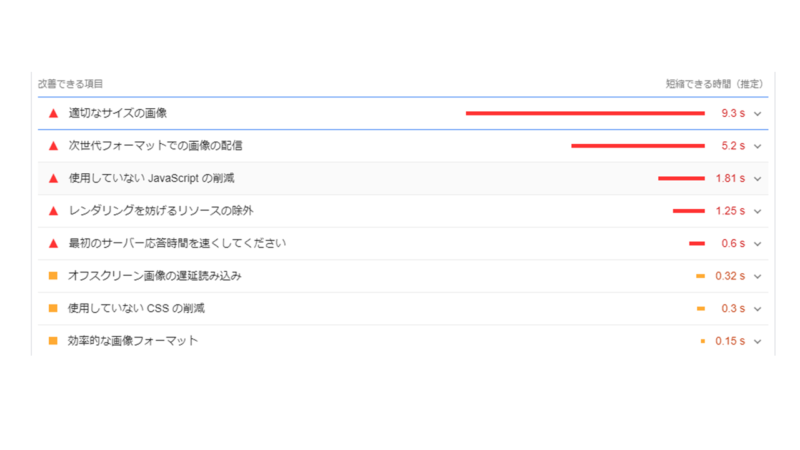
適切なサイズ画像、次世代フォーマットというのが結構時間を食っているようでした。




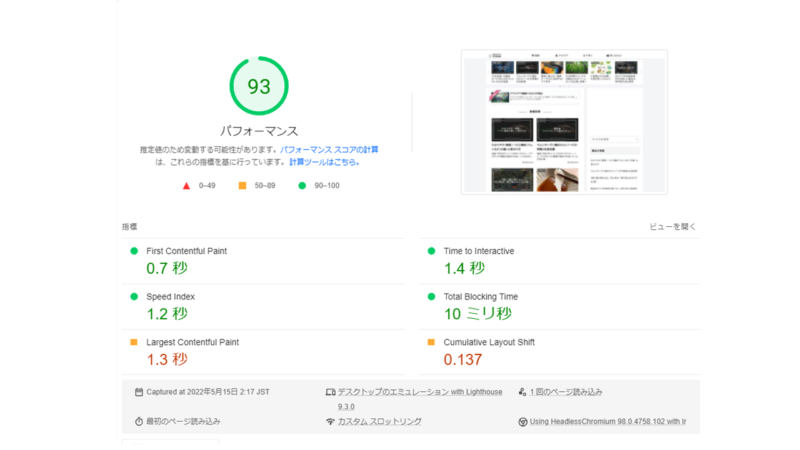
割と点数が良いデスクトップについては、今回あまり気にしませんでしたが念のため比較で載せてみます。
EWWW Image Optimizer 設定の見直し
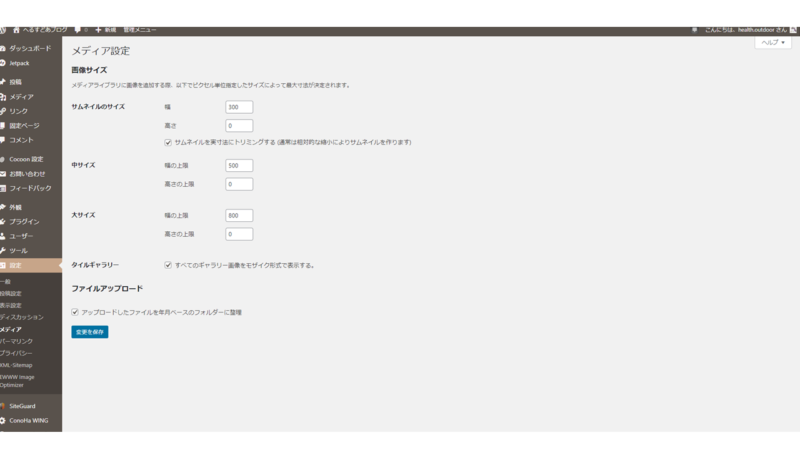
まず、cocoonで勧められていた画像設定が
・サムネイル:幅300×高さ0 【サムネイルを実寸・・・にチェック】
・中サイズ :幅の上限500×高さの上限0
・大サイズ :幅の上限800×高さの上限0
でした。
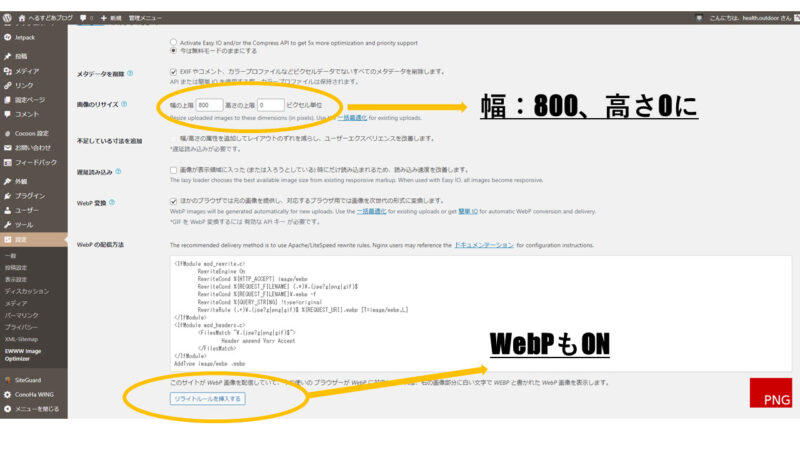
私はEWWW Image Optimizer の設定は、この設定に直していなかったのでこの設定の【大のサイズ】に変更してみました。


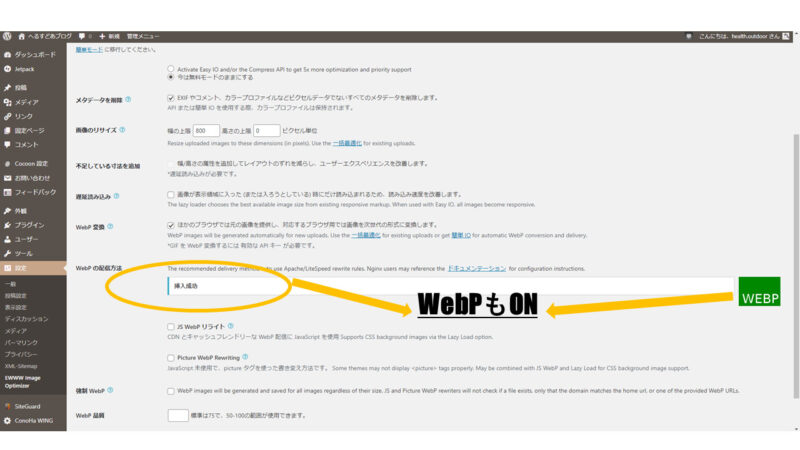
ここでは、リライトルールを挿入するとなっていますがWebPが推奨されているようでしたので言われるがまま挿入してみました。上手くいくと、下のように【挿入成功】とPNGからWEBPという緑色のマークに変わりました。

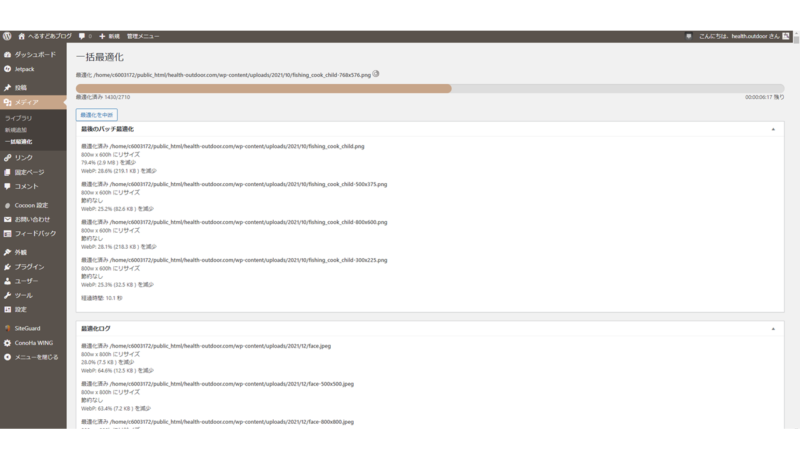
ここまでで設定終了。そのあと一括変換をします。

実施後のパフォーマンス
モバイルのパフォーマンス
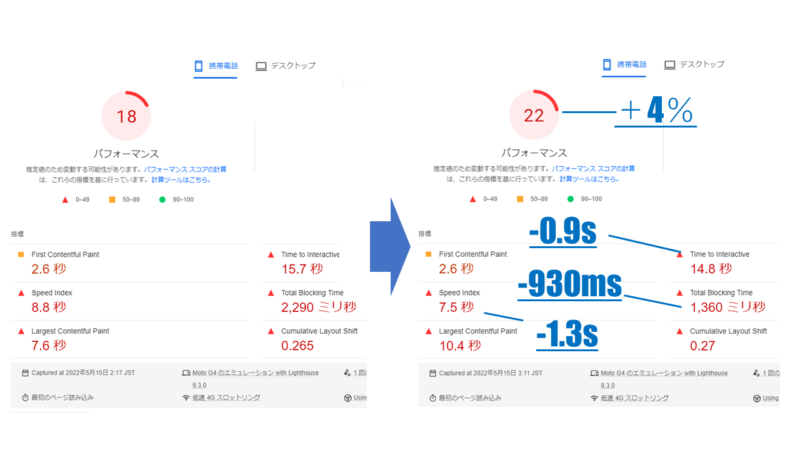
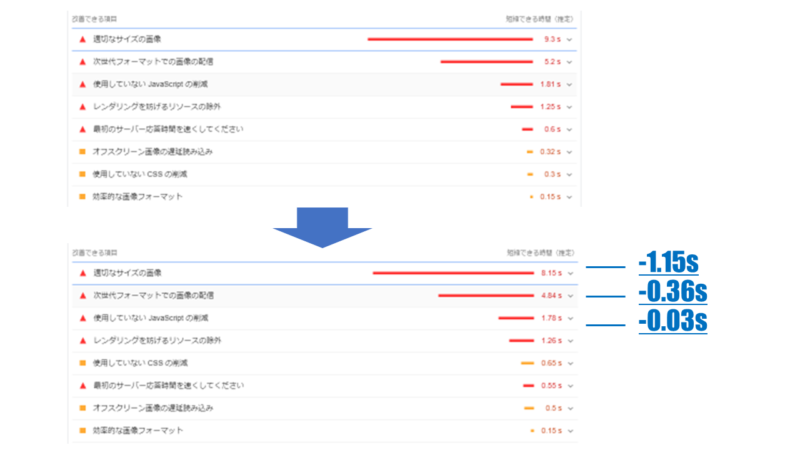
実施直後にパフォーマンスは4%上昇しました。また、taime to interactive、total blocking taime,speed indexの改善。なぜか、largest contentful paintは低下していますが全体的に上がったのでよしとします。

適切なサイズの画像が最も変化があり、次世代フォーマットでの画像の配信も少し速度向上してくれています。

デスクトップのパフォーマンス
こちらはあまり変化がありませんでした。モバイル版では遅くなっているlargest contentful paintは早くなっています。いまいちわからないですが、その時変化する広告も関係しているのかなぁなんて思っています。

ただ、『適切なサイズの画像』が消えたのは効果かなと思いました。

Regenerate Thumbnailsの再実行
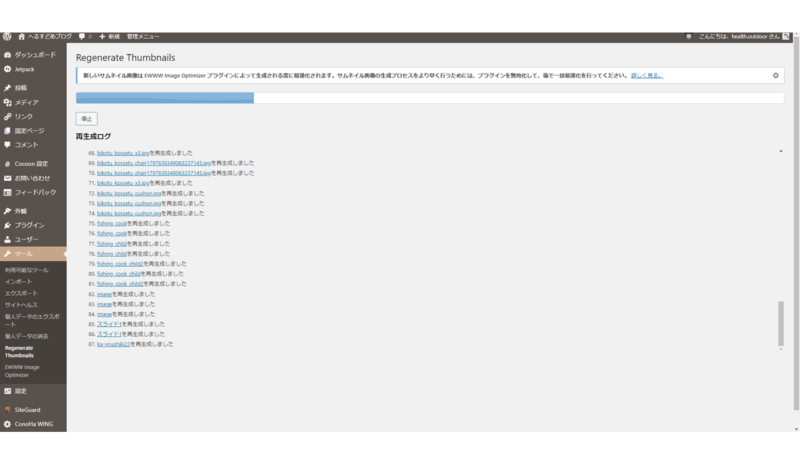
次に、Regenerate Thumbnailsの再実行をしました。

モバイルの変化
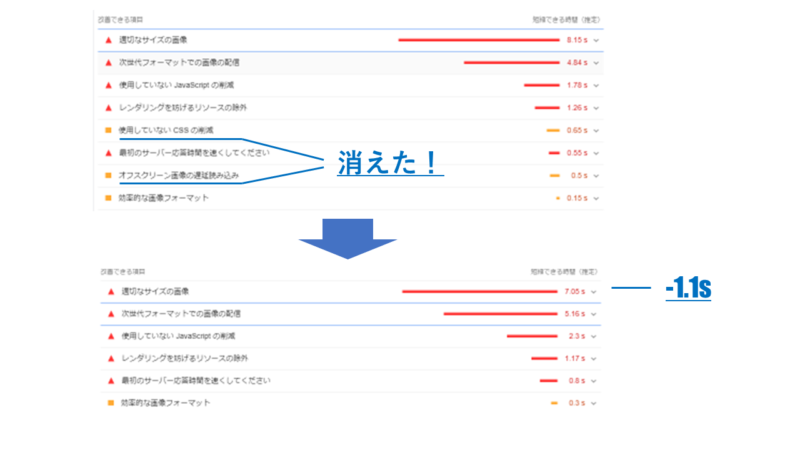
モバイルの変化は、なぜか『使用していないCSS』と、『オフスクリーン画像の遅延読み込み』が消えました。また、『適切なサイズの画像』での速度がさらに向上したようです。

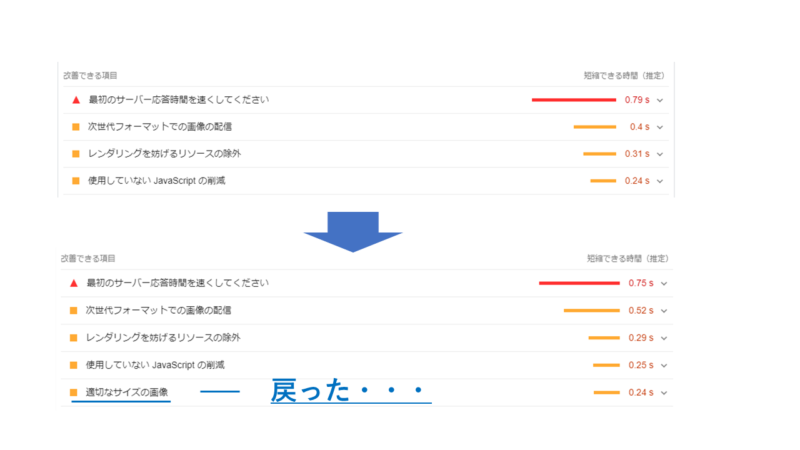
デスクトップの変化
こちらはほぼ変化ありませんでしたが、なぜか『適切なサイズの画像』がもとに戻りました。

さいごに
複雑なものが多いので、画像で速度を改善するのは素人でも行いやすいと感じました。しかし、反対にその他でパフォーマンスを向上させるのは難しい。。このような簡単な設定でパフォーマンスが向上するのであればやってみる価値はあるのではないでしょうか。初心者の皆様の一助になれば幸いです。





















コメント